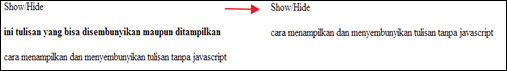
Pernah melihat tulisan yang bisa di show/hide ?
berikut contoh code untuk membuatnya
<html>
<head>
<style type='text/css'>
/* Use a checkbox to workaround showing and hiding */
input[type=checkbox] {
position: absolute;
top: -9999px;
left: -9999px;
}
label {
cursor: pointer;
}
/* Shown */
div.showhide {
display: inline;
}
/* Hidden */
input[type=checkbox]:checked ~ div.showhide {
display: none;
}
</style>
</head>
<body>
<label for="showHide">Show/Hide</label>
<input type="checkbox" id="showHide">
<div class="showhide">
<p><b>ini tulisan yang bisa disembunyikan maupun ditampilkan</b></p>
</div>
<p>cara menampilkan dan menyembunyikan tulisan tanpa javascript</p>
</body>
</html>








 Previous Article
Previous Article



