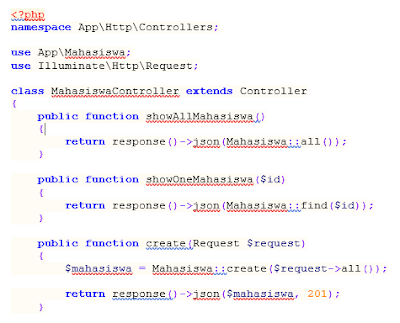
0 Mempertahankan Warna Source Code dari Text Editor ke Office
6 Install Program Ayat di Windows 10
1. Bagi yang belum memiliki installer program ayat, bisa mendownload terlebih dahulu di http://quran.ksu.edu.sa/ayat/?l=en
2. Download Adobe Air versi lama -> http://download.macromedia.com/air/win/download/20.0/AdobeAIRInstaller.zip. Install Adobe AIR tersebut. Jangan melakukan update, meski mendapat notifikasi untuk update.
3. Sebelum menginstall program ayat, lakukan pengunduran tanggal di komputer ke tahun 2014 atau tahun 2015, baru kemudian diinstall.
4. Proses instalasi selesai dan program ayat bisa dijalankan dengan lancar di windows 10 :).
Jangan lupa kembalikan setting tanggal ke tahun sekarang.
semoga bermanfaat
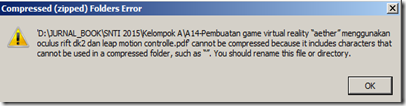
2 Solusi File yang Susah DiCompress
0 Menerjemahkan Dokumen dengan Google Docs
Terkadang kita perlu menerjemahkan sebuah dokumen untuk tujuan tertentu. Salah satunya dengan memanfaatkan google translate. Kalau menerjemahkan dengan copas satu per satu tentunya memakan waktu cukup lama. Alternatif lain, Anda bisa langsung upload dokumen dan memanfaatkan fitur translate a document milik google translate. Namun kekurangan menggunakan cara ini, format hasil translate seringkali kacau.

Hasil Translate Dokumen menggunakan Fitur Translate a Document miilik Google Translate
Supaya hasilnya lebih beraturan, Anda bisa memanfaatkan Aplikasi lain dari google, yaitu Google Drive dan Google Docs.
Pertama, upload dokumen yang ingin Anda translate ke Google Drive. Setelah itu, klik kanan dokumen tersebut, open with Google Docs.

Membuka dokumen di Google Docs
Anda kemudian di bawa ke aplikasi Google Docs. Untuk translate dokumen, pilih Tools –> Translate Document.. –> Choose a language , pilih bahasa tujuan translate (misal: Indonesian).
Hasil translate lebih rapi daripada yang langsung menggunakan tools translate a document milik Google Translate. Terkadang, hasil translate bisa terpisah tiap halaman, di mana halaman pertama apa yang ditranslate, halaman kedua hasil translate, dan seterusnya.
Addition:
Apabila Anda mengalami kendala koneksi, Anda bisa juga memanfaatkan kamus offline Inggris-Indonesia seperti kamus 2.04 misalnya.
4 Crop Foto
Memotong Foto (Crop Foto) secara umum dapat dibedakan 2 macam :
1. Crop Foto untuk mendapatkan Sepotong Foto
Crop foto jenis ini mudah dilakukan. Bisa dengan menggunakan screenshoot, photoshop, Microsoft Office Picture Manager.
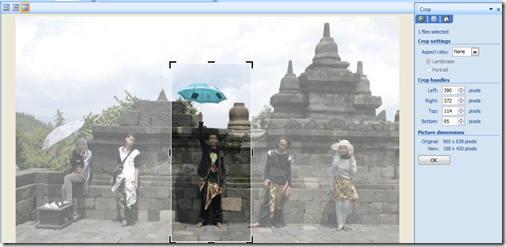
Contoh kasus, penulis ingin memotong foto berikut untuk diambil foto penulis saja
Misal, dengan menggunakan Microsoft Office Picture Manager, cukup click kanan foto –> Edit Pictures.. –> pada tab sebelah kanan pilih crop –> crop foto sesuai keinginan
Setelah selesai –> klik OK. Lalu simpan dengan nama file baru (file –> save as..)
hasil
2. Crop Foto untuk mendapatkan banyak Potongan Foto
Bila kita ingin mendapatkan banyak potongan foto dari sebuah foto..tentunya sulit kalau harus manual crop dan simpan satu per satu bagian yang di crop.. Supaya lebih cepat, kita dapat melakukan slicing pada foto dengan memanfaatkan photoshop.
Misal saya punya foto scan seperti berikut
Saya ingin mendapatkan potongan masing-masing angka arab pada foto tersebut. Langkah-Langkahnya :
buka photoshop –> click ctrl + R maka akan muncul ruler pada halaman kerja
Tarik ruler vertikal dan horizontal ke foto untuk penanda bagian yang akan dipotong.
Setelah semua bagian yang ingin dipotong ditandai dengan ruler, selanjutnya lakukan pemotongan menggunakan tool pisau (slice) yang ada di panel sebelah kiri (cara cepat : klik tombol k). Lakukan pemotongan sesuai kebutuhan..
Setelah selesai, lakukan penyimpanan –> pilih file –> save for web and devices..-> save –> pada bagian save as type pilih images only –> save
Hasilnya, kita peroleh potongan-potongan foto sesuai slicing yang telah kita lakukan
2 Trik Download File di SlideShare (Disable Save by Author)
Mendownload File di SlideShare biasanya mudah bila fitur save-nya tidak di-disable oleh Author. Namun bila di disable oleh author dan kita benar-benar butuh, sebaiknya memang menghubungi authornya. Tetapi bila tidak memungkinkan, dan tujuannya untuk pembelajaran. Langkah berikut, bisa Anda tempuh.
Misalnya saya mengambil studi kasus file di http://www.slideshare.net/arefqodari/evolutionary-programming ,
Langkah 1, pilih view full screen file yang ingin didownload.
Setelah itu, klik kanan –> save image as.. Lakukan satu per satu untuk keseluruhan slide.
Langkah 2, bila Anda sabar melakukan save slide satu per satu seperti langkah 1..maka Anda tidak perlu lanjut ke langkah ini. Tapi bila Anda ingin cepat..Manfaatkan tool Internet Download Manager.
Pilih Tasks –> Add batch download –> pada bagian Address copy-kan alamat gambar slide (untuk mendapatkan alamat gambar, caranya dengan copy image URL). Setelah itu ganti angka yang bersifat berulang sampai slide terakhir.
Contoh pada kasus ini, angka yang berulang adalah angka 1 (dapat dicek dengan membandingkan image URL slide satu dengan image URL slide berikutnya), ganti Angka 1 dengan tanda *. Sehingga alamat menjadi :
http://image.slidesharecdn.com/ep2-110117221139-phpapp01/95/evolutionary-programming-*-1024.jpg?cb=1295325947
Lanjut pada bagian replace asterisk, pilih Numbers, pada bagian From isi 1 (slide awal) dan pada bagian To isi dengan 70(slide terakhir). Selesai klik ok
Selanjutnya pada bagian All files to one directory, pilih lokasi penyimpanan –> OK –> Add files to the queue: Main download queue, centang Start queue processing –> OK
Tunggu proses selesai, dan seluruh slide bisa tersimpan :)
Nb :
Kekurangan dengan cara ini adalah, slide tersimpan dalam bentuk gambar (image)
0 Virus Facebook Maret 2015
Sempet kaget ketika membuka akun facebook sendiri yang terlihat normal-normal saja, ketika profil kita dilihat lewat akun facebook lain ternyata ada orang yg share link “apa yang kau lakukan di video ini ?” dan tag juga nama kita. Akan tetapi, anehnya link tersebut tidak tampak di profil kita, hanya bisa dilihat lewat akun facebook orang lain. Sepertinya ini jenis video spam/virus facebook yang baru.
Biasanya ketika ada orang yang salah klik sesuatu, akan berimbas pula ke teman-teman yang ada di lingkaran pertemanannya (alias bareng kena spam/virus tersebut). Pertama saya cek di bagian Settings –> Apps. Ternyata tidak ada yang mencurigakan
Inspeksi dilanjutkan ke bagian Activity Log –> Posts by Others. Nah disini ketemu biang keladinya. tiba-tiba ada share link yg turut tag akun fb saya. Solusinya pilih gambar pensil –> Hidden from Timeline.
Mengapa tidak pilih Report/Remove Tag ?, karena saya coba tidak bisa, jadi alternatifnya Hidden from Timeline. Dan akun profile fb kembali normal baik dibuka oleh akun pribadi maupun lewat akun orang lain.
Semoga bermanfaat :)